DynamicLinks - Add the extension
Please note this service will shutdown on August 25, 2025 More information
The simplest way to install and manage your AIR native extensions and libraries is to use the AIR Package Manager (apm). We highly recommend using apm, as it will handle downloading all required dependencies and manage your application descriptor (Android manifest additions, iOS info additions etc).
However you can choose to install it manually, as you would have done in the past.
Add the Extension
- APM
- Manual
Note: All of the commands below should be run in a terminal / command prompt in the root directory of your application, generally the level above your source directory.
If you don't have an APM project setup, expand the guide below to setup an APM project before installing the extension.
Setup APM
Install APM
If you haven't installed apm follow the install guide on airsdk.dev.
Setup an APM project
You will need an APM project for your application.
There are many ways to do this and for more options see the APM documentation. Here we will just initialise a new empty project:
apm init
Check your github token
We use github to secure our extensions so you must have created a github personal access token and configured apm to use it.
To do this create a token using this guide from github and then set it in your apm config using:
apm config set github_token ghp_XXXXXXXXXXXXXXXXXXXXXXXXXXXX
If you don't do this correctly you may find the install will fail.
Install the extension
Install the extension by running:
apm install com.distriqt.firebase.DynamicLinks
This will download and install the extension, required assets, and all dependencies.
Once complete apm will have created something like the following file structure:
.
|____ ane
| |____ com.distriqt.firebase.DynamicLinks.ane # Firebase DynamicLinks extension
| |____ com.distriqt.Firebase.ane # Firebase extension
| |____ [dependencies]
|____ apm_packages # cache directory - ignore
|____ project.apm # apm project file
- Add the
anedirectory to your IDE. See the tutorials located here on adding an extension to your IDE.
We suggest you use the locations directly in your builds rather than copying the files elsewhere. The reason for this is if you ever go to update the extensions using apm that these updates will be pulled into your build automatically.
The following guide is used to manually install the extension, download dependencies and update the application descriptor. We highly recommend installing extensions using apm. Using apm will automate the installation and automatically handle updates and dependencies along with greatly simplifying the application descriptor generation.
First step is always to add the extension to your development environment.
You must have gone through the setup of the Firebase Core extension before attempting to proceed with this extension.
Make sure you have added all the extensions required for the Firebase Core extension as outlined here.
Firebase Dynamic Links
The main additional extension is the Dynamic Links ANE:
Download the extension from the repository and then follow the tutorial located here to add the extension to your development environment.
Application Descriptor
- APM
- Manual
Updating your application descriptor will insert the required extensionID's and generate the manifest and info additions for your application.
You update your application descriptor by running:
apm generate app-descriptor src/MyApp-app.xml
Change the path (src/MyApp-app.xml) to point to your application descriptor.
This will modify your application descriptor replacing the manifest additions and info additions with the ones generated from apm.
You should backup your application descriptor before running this command to ensure you don't lose any information.
If you need to insert custom data into these sections see the guides for Android and iOS
Extension IDs
The following should be added to your extensions node in your application descriptor to identify all the required ANEs in your application:
<extensions>
<extensionID>com.distriqt.firebase.DynamicLinks</extensionID>
<!-- Firebase Core -->
<extensionID>androidx.core</extensionID>
<extensionID>com.distriqt.Core</extensionID>
<extensionID>com.distriqt.Firebase</extensionID>
<extensionID>com.distriqt.playservices.AdsIdentifier</extensionID>
<extensionID>com.distriqt.playservices.Base</extensionID>
<extensionID>com.distriqt.playservices.CloudMessaging</extensionID>
<extensionID>com.google.android.datatransport</extensionID>
<extensionID>com.google.firebase.core</extensionID>
<extensionID>com.jetbrains.kotlin</extensionID>
</extensions>
Android
Manifest Additions
Add the following to your manifest additions.
Ensure you:
- replace
APPLICATION_PACKAGEwith your AIR application's Java package name, something likeair.com.distriqt.test. Generally this is your AIR application id prefixed byair.unless you have specified no air flair in your build options; - you only have one
<application>node in your manifest additions combining them if you have ones from other extensions;
<manifest android:installLocation="auto" >
<uses-sdk android:minSdkVersion="23" android:targetSdkVersion="34"/>
<uses-permission android:name="android.permission.INTERNET"/>
<application>
<activity android:name="com.distriqt.core.auth.AuthorisationActivity" android:exported="false" android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
</application>
</manifest>
iOS
Info Additions
Android
As with plain deep links, you must add an intent filter to the activity that handles deep links for your app. The intent filter should catch deep links of your domain, since the Dynamic Link will redirect to your domain if your app is installed. This is required for your app to receive the Dynamic Link data after it is installed from the Play Store. In your manifest:
<activity>
<intent-filter>
<action android:name="android.intent.action.MAIN"></action>
<category android:name="android.intent.category.LAUNCHER"></category>
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="airnativeextensions.com" android:scheme="http"/>
<data android:host="airnativeextensions.com" android:scheme="https"/>
</intent-filter>
</activity>
You must leave the first intent-filter (with the MAIN action) as is.
It ensures the rest of the details in the activity get merged into the main AIR activity when the android application is created by AIR.
- APM
- Manual
Firstly add a custom Android configuration file by running:
apm generate config android
Edit the config/android/AndroidManifest.xml file that was generated to resemble the following, adding the activity:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<application>
<activity>
<intent-filter>
<action android:name="android.intent.action.MAIN"></action>
<category android:name="android.intent.category.LAUNCHER"></category>
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="airnativeextensions.com" android:scheme="http"/>
<data android:host="airnativeextensions.com" android:scheme="https"/>
</intent-filter>
</activity>
</application>
</manifest>
Once you have added this configuration run the steps above to update / generate your application descriptor.
This activity should be added directly after the <application> tag in your manifest additions.
(Note: This is not the main <application> tag in your AIR application descriptor but the one inside
your manifest additions!)
For example:
<android>
<manifestAdditions><![CDATA[
<manifest android:installLocation="auto">
<uses-permission android:name="android.permission.INTERNET"/>
<!-- OTHER PERMISSIONS / REQUIREMENTS -->
<application>
<activity>
<intent-filter>
<action android:name="android.intent.action.MAIN"></action>
<category android:name="android.intent.category.LAUNCHER"></category>
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="airnativeextensions.com" android:scheme="http"/>
<data android:host="airnativeextensions.com" android:scheme="https"/>
</intent-filter>
</activity>
<!-- OTHER ADDITIONS -->
</application>
</manifest>
]]></manifestAdditions>
</android>
When users open a link to the scheme and host you specify, your app will start an activity to handle the link.
For more details on these fields and how to handle other types of App Links you can read the official Android documentation on Handling App Links
iOS
Ensure that your app's App Store ID and your Apple Developer Team ID is specified in your app's settings. To view and edit your app's settings, go to your Firebase project's Settings page and select your iOS app.
You can confirm that your Firebase project is properly configured to use Dynamic Links in your iOS app by opening the following URL (replacing app_code with your app code):
https://app_code.app.goo.gl/apple-app-site-association
If your app is connected, the apple-app-site-association file contains a reference to your app's App Store ID and bundle ID. For example:
{"applinks":{"apps":[],"details":[{"appID":"1234567890.com.example.ios","paths":["/*"]}]}}
If the details field is empty, double-check that you specified your Team ID.
Developer Console
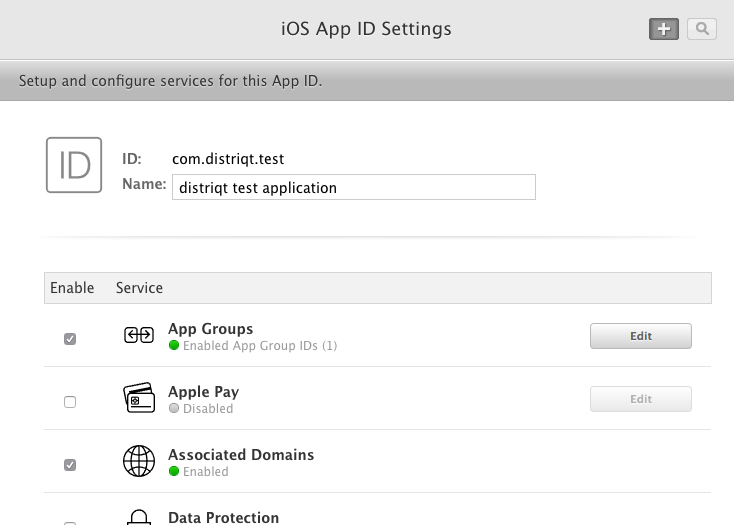
Ensure your application identifier in the iOS developer member center has enabled "Associated Domains". Enabling Associated Domains allows an app to be associated with a specified domain for specified services such as accessing Safari saved passwords and activity continuation.
To do this, log into the member center and open your App IDs
Select your App ID and select "Edit". You need to enable the "Associated Domains" service as below:

Note: You will need to regenerate and download your provisioning profiles after making this change.
Info Additions and Entitlements
You will firstly need to add any custom url scheme to your info additions, by adding
the following and replacing APP_SCHEME with your applications custom url scheme:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>APP_SCHEME</string>
</array>
</dict>
</array>
You need to add the associated domain to your iOS Entitlements section, replacing
APP_CODE below with your Dynamic Links domain.
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:APP_CODE.app.goo.gl</string>
</array>
If you want to receive Dynamic Links with a fully-custom domain you will need to add the FirebaseDynamicLinksCustomDomains key to your info additions and specify your app's Dynamic Links URL prefixes:
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string>https://example.com/link</string>
<string>https://example.com/promos</string>
</array>
- APM
- Manual
Firstly add a custom iOS configuration file by running:
apm generate config ios
Edit the config/ios/InfoAdditions.xml file that was generated to resemble the following, adding the CFBundleURLTypes and FirebaseDynamicLinksCustomDomains (if required) replacing APP_SCHEME as required:
<plist version="1.0">
<dict>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>APP_SCHEME</string>
</array>
</dict>
</array>
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string>https://example.com/link</string>
<string>https://example.com/promos</string>
</array>
</dict>
</plist>
Edit the config/ios/Entitlements.xml file that was generated to resemble the following, replacing APP_CODE as required:
<plist version="1.0">
<dict>
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:APP_CODE.app.goo.gl</string>
</array>
</dict>
</plist>
Once you have added this configuration run the steps above to update / generate your application descriptor.
Update your info additions and entitlements sections in your application descriptor directly to resemble the following, replacing APP_CODE and APP_SCHEME as required:
<iPhone>
<InfoAdditions><![CDATA[
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>APP_SCHEME</string>
</array>
</dict>
</array>
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string>https://example.com/link</string>
<string>https://example.com/promos</string>
</array>
]]></InfoAdditions>
<requestedDisplayResolution>high</requestedDisplayResolution>
<Entitlements><![CDATA[
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:APP_CODE.app.goo.gl</string>
</array>
]]></Entitlements>
</iPhone>