AppLovin
This guide is intended for publishers who want to use the Google Mobile Ads SDK to load and display ads from AppLovin Ads via mediation. It covers how to add AppLovin to an ad unit's mediation configuration , how to set up Ad Network Optimization (ANO), and how to integrate the AppLovin SDK and adapter into an Android app.
Step 1: Set up AppLovin
Sign up or log in to your AppLovin account.
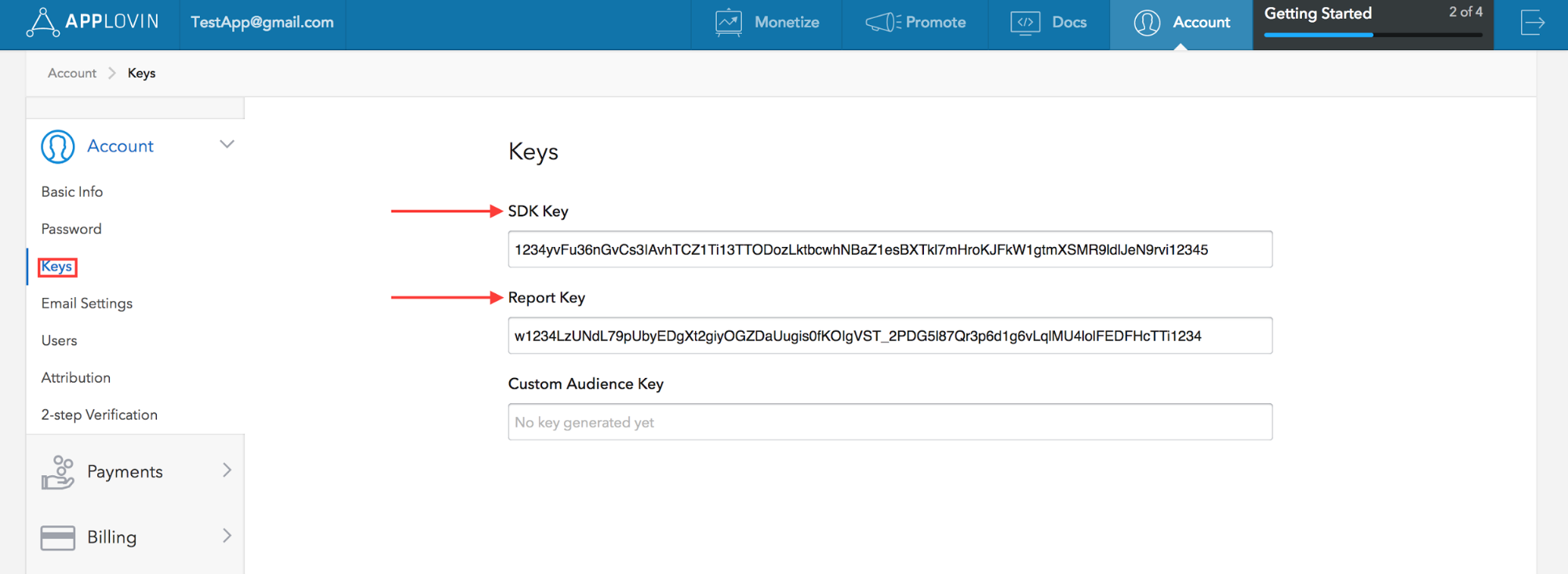
To set up your AdMob ad unit, you'll need your AppLovin SDK Key and Report Key. To find them, go to the AppLovin Dashboard and click on the Account tab. In the dropdown list under Account, select Keys to see both values.Sign up or log in to your AppLovin account.
To set up your AdMob ad unit, you'll need your AppLovin SDK Key and Report Key. To find them, go to the AppLovin Dashboard and click on the Account tab. In the dropdown list under Account, select Keys to see both values.

Select app for mediation
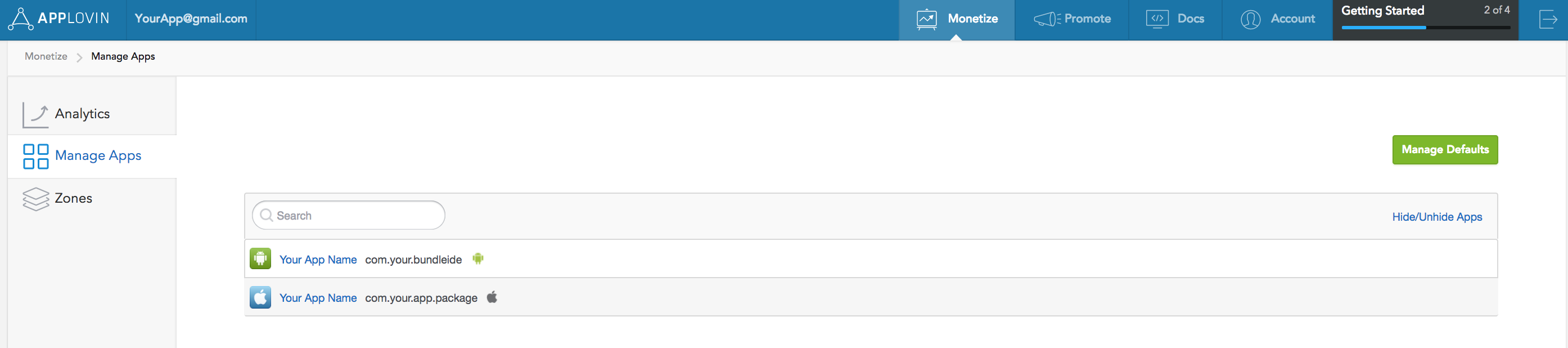
On the AppLovin dashboard, select Manage Apps under the Monetize section to get to your registered apps. Select the app you'd like to use with mediation from the list of available apps. If you do not see your app in the list, it is not registered. See the note below to get it registered

Before you can complete the AdMob mediation setup, your app needs to be registered by AppLovin. Once your app initializes the AppLovin SDK, AppLovin automatically detects and registers it. To complete this process:
Follow the steps in the Import the AppLovin SDK and adapter section below. Once that's done, you will have the AppLovin SDK integrated in your app.
Add the Initialize the AppLovin SDK by calling
AdMobAppLovin.service.initializeSdk();in your application.
Build and run your app, then wait thirty minutes or so. Afterwards, check the AppLovin dashboard under Monetize > Manage Apps to find your app.
Once the registration process is complete, you can remove the initializeSdk call.
Create Zone
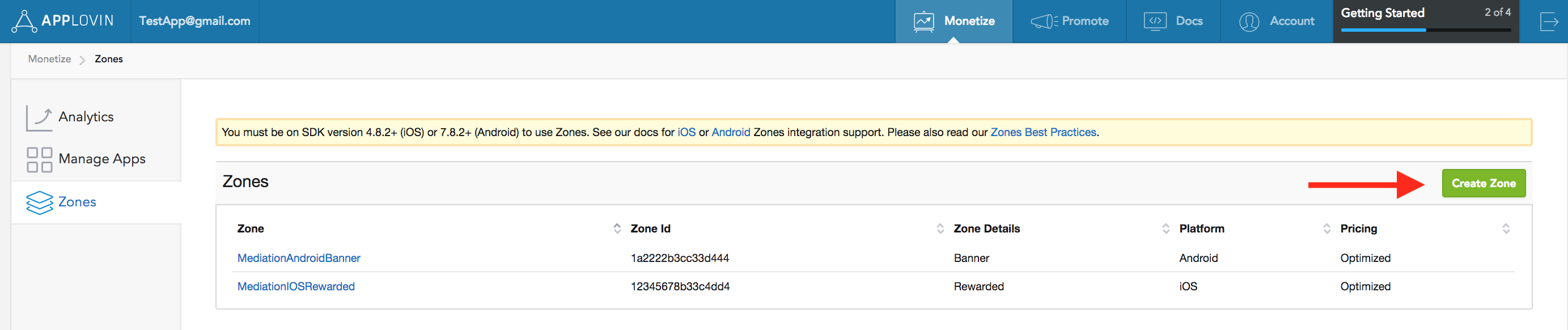
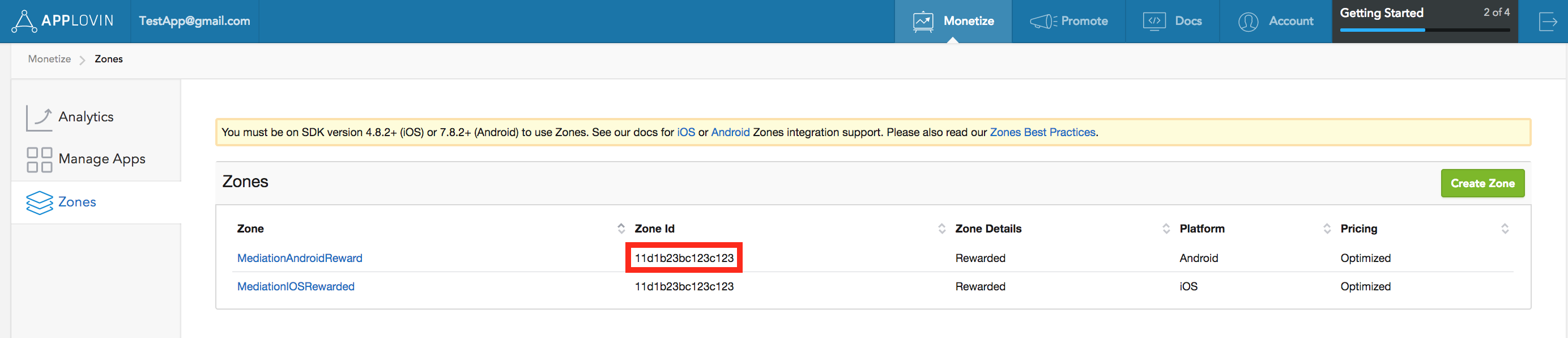
On the AppLovin dashboard, select Zones under the Monetize section to get to your registered Zone IDs. If you have already created the required Zones for your app, skip ahead to Step2. To create a new Zone ID, click on Create Zone.

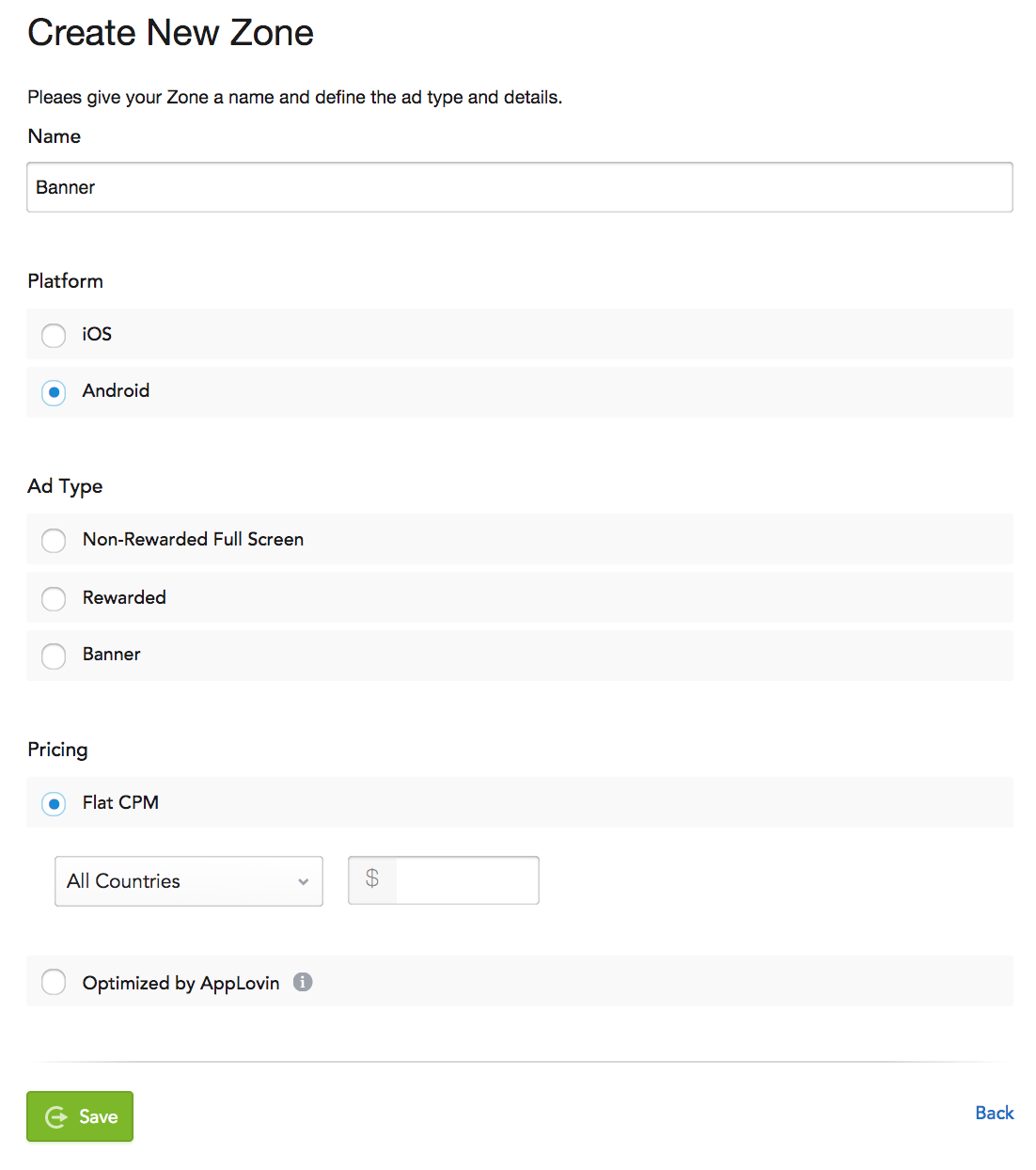
Enter the name of Zone ID, select Android as the Platform, and choose the desired Ad Type.
Configure Pricing for the Zone by selecting either Flat CPM or Optimized by AppLovin. CPMs can be configured on a per country basis for the Flat CPM option. Then, click Save.

Once the Zone is created, the Zone ID can be found under the Zone ID column.

Note: We highly recommend that you create an AppLovin Zone corresponding to each AdMob ad unit so that AdMob can more effectively Optimize ad sources in mediation. See AppLovin's best practices to assist you in configuring Zones optimally. In the meantime, you can continue without creating a Zone.
Step 2: Configure mediation settings for your AdMob ad unit
Step 3: Import the AppLovin SDK and adapter ANE
The simplest way to install and manage your AIR native extensions and libraries is to use the AIR Package Manager (apm). We highly recommend using apm, as it will handle downloading all required dependencies and manage your application descriptor (Android manifest additions, iOS info additions etc).
However you can choose to install it manually, as you would have done in the past.
Add the Extension
- APM
- Manual
Note: All of the commands below should be run in a terminal / command prompt in the root directory of your application, generally the level above your source directory.
If you don't have an APM project setup, expand the guide below to setup an APM project before installing the extension.
Setup APM
Install APM
If you haven't installed apm follow the install guide on airsdk.dev.
Setup an APM project
You will need an APM project for your application.
There are many ways to do this and for more options see the APM documentation. Here we will just initialise a new empty project:
apm init
Check your github token
We use github to secure our extensions so you must have created a github personal access token and configured apm to use it.
To do this create a token using this guide from github and then set it in your apm config using:
apm config set github_token ghp_XXXXXXXXXXXXXXXXXXXXXXXXXXXX
If you don't do this correctly you may find the install will fail.
Install the extension
Install the extension by running:
apm install com.distriqt.admob.AppLovin
This will download and install the extension, required assets, and all dependencies.
Once complete apm will have created something like the following file structure:
.
|____ assets
| |____ ios
| | |____ Frameworks
| | | |____ [dynamic frameworks]
|____ ane
| |____ com.distriqt.admob.AppLovin.ane # AppLovin AdMob mediation extension
| |____ [dependencies]
|____ apm_packages # cache directory - ignore
|____ project.apm # apm project file
Add the
anedirectory to your IDE. See the tutorials located here on adding an extension to your IDE.You will have an assets directory that contains required assets for the installed extensions. You must add the contents of the
assets/iosfolder to the root of your iOS application package. (Theiosfolder contains aFrameworksfolder with the required iOS dynamic frameworks).
We suggest you use the locations directly in your builds rather than copying the files elsewhere. The reason for this is if you ever go to update the extensions using apm that these updates will be pulled into your build automatically.
The following guide is used to manually install the extension, download dependencies and update the application descriptor. We highly recommend installing extensions using apm. Using apm will automate the installation and automatically handle updates and dependencies along with greatly simplifying the application descriptor generation.
The com.distriqt.admob.AppLovin ANE includes the AppLovin SDK and the AdMob AppLovin mediation adapter. This is everything you need to get AppLovin mediation working in your application.
To add the ANE download it from the repository and add it to your application:
More information on adding ANEs in this tutorial
Application Descriptor
- APM
- Manual
Updating your application descriptor will insert the required extensionID's and generate the manifest and info additions for your application.
You update your application descriptor by running:
apm generate app-descriptor src/MyApp-app.xml
Change the path (src/MyApp-app.xml) to point to your application descriptor.
This will modify your application descriptor replacing the manifest additions and info additions with the ones generated from apm.
You should backup your application descriptor before running this command to ensure you don't lose any information.
If you need to insert custom data into these sections see the guides for Android and iOS
Extension IDs
The following should be added to your extensions node in your application descriptor to identify all the required ANEs in your application:
<extensions>
<extensionID>com.distriqt.admob.AppLovin</extensionID>
<!-- ADVERTS EXTENSIONS -->
<extensionID>com.distriqt.Adverts</extensionID>
<extensionID>com.distriqt.Core</extensionID>
<extensionID>com.distriqt.playservices.Base</extensionID>
<extensionID>com.distriqt.playservices.Ads</extensionID>
<extensionID>com.distriqt.playservices.AppSet</extensionID>
<extensionID>androidx.appcompat</extensionID>
<extensionID>androidx.browser</extensionID>
<extensionID>androidx.core</extensionID>
<extensionID>androidx.constraintlayout</extensionID>
<extensionID>androidx.vectordrawable</extensionID>
<extensionID>androidx.room</extensionID>
<extensionID>androidx.work</extensionID>
<extensionID>com.google.code.gson</extensionID>
<extensionID>com.jetbrains.kotlin</extensionID>
</extensions>
Android
If there is an assets directory alongside the extension in the repository that contains required assets for the installed extensions.
You must add the files in the assets/android folder to the root of your Android application package.
Manifest Additions
No additions required
iOS
Dynamic Frameworks
This extension uses dynamic frameworks so you must include the frameworks (and any dependent swift libs) in your application for signing by AIR.
To do this create a Frameworks directory at the top / root level of your application and ensure it is packaged with your AIR application.
It should contain any of the files in the supplied assets/ios/Frameworks directory (including dylib and framework directories).
Info Additions
Add the following to your info additions. If you already have an SKAdNetworkItems then append the dict items to the array.
You no longer need to add the AppLovinSdkKey here as it is retrieved from the account settings now.
If you previously added it you should remove it from the info additions.
You should only have one SKAdNetworkItems entry. If you have multiple extensions adding these values you must combine them into a single array.
<key>AppLovinSdkKey</key>
<string>APPLOVIN_IOS_SDK_KEY</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>22mmun2rn5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>238da6jt44.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>24t9a8vw3c.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>24zw6aqk47.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>252b5q8x7y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>275upjj5gd.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>294l99pt4k.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>32z4fx6l9h.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3l6bd9hu43.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qcr597p9d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qy4746246.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3rd42ekr43.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>424m5254lk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>44jx6755aq.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>44n7hlldy6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>47vhws6wlr.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>488r3q3dtq.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4dzt52r2t5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4mn522wn87.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4pfyvq9l8r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4w7y6s5ca2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>523jb4fst2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>52fl2v3hgk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>54nzkqm89y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5l3tpt7t6e.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5lm9lj6jb7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5tjdwbrq8w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6964rsfnh4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6g9af3uyq4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6p4ks3rnbw.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6v7lgmsu45.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6xzpu9s2p8.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>737z793b9f.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>74b6s63p6l.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>79pbpufp6p.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7fmhfwg9en.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7rz58n8ntl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>84993kbrcf.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>89z7zv988g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8c4e2ghe7u.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8m87ys6875.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8r8llnkz5a.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>97r2b46745.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9b89h5y424.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9nlqeag3gk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9rd848q2bz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9vvzujtq5s.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9yg77x724h.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>a2p9lx4jpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>a7xqa6mtl2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>a8cz6cu7e5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>av6w8kgt66.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>b9bk5wbcq9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>bxvub5ada5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c3frkrj4fj.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cg4yq2srnc.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cj5566h2ga.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cp8zw746q7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cs644xg564.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>dbu4b84rxf.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>dkc879ngq3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>dzg6xy7pwj.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ecpz2srf59.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>eh6m2bh4zr.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ejvt5qm6ak.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f73kdq92p3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f7s53z58qe.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>feyaarzu9v.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>g28c52eehv.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>g2y4y55b64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ggvn48r87g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>glqzh8vgby.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>gta8lk7p23.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>gta9lk7p23.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hb56zgv37p.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hdw39hrw9y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>k674qkevps.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbmxgpxpgc.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>krvm3zuq6h.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>lr83yxwka7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ludvb6z3bs.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m297p6643m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m5mvw97r93.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m8dbw4sv7c.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mlmmfzh3r3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mls7yz5dvl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mp6xlyr22a.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mtkv5xtk9e.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n38lu8286q.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n66cz3y3bx.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n9x2a789qt.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>nzq8sh4pbs.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>prcb7njmu6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>pwa73g5rt2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>pwdxu55a5a.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>qqp299437r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>r45fhb6rf7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>rvh3l7un93.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>rx5hdcabgc.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s39g8k73mm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s69wq72ugq.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>su67r6k2v3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>tl55sbb4fm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>u679fj5vs4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v4nxqhlyqp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v79kvwwj4g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v9wttpbfk9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>vcra2ehyfk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>vutu7akeur.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>w9q455wk68.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wg4vff78zm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>x44k69ngh6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>x5l83yy675.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>x8jxxk4ff5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>x8uqf25wch.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>xy9t38ct57.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>y45688jllp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>y5ghdn5j9k.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>z24wtl6j62.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zmvfpc5aq8.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zq492l623r.skadnetwork</string>
</dict>
</array>
Step 4: Additional code required
No additional code required.
Step 5: Test your implementation
AppLovin recommends that test ads should be used during development if you cannot get live ads.
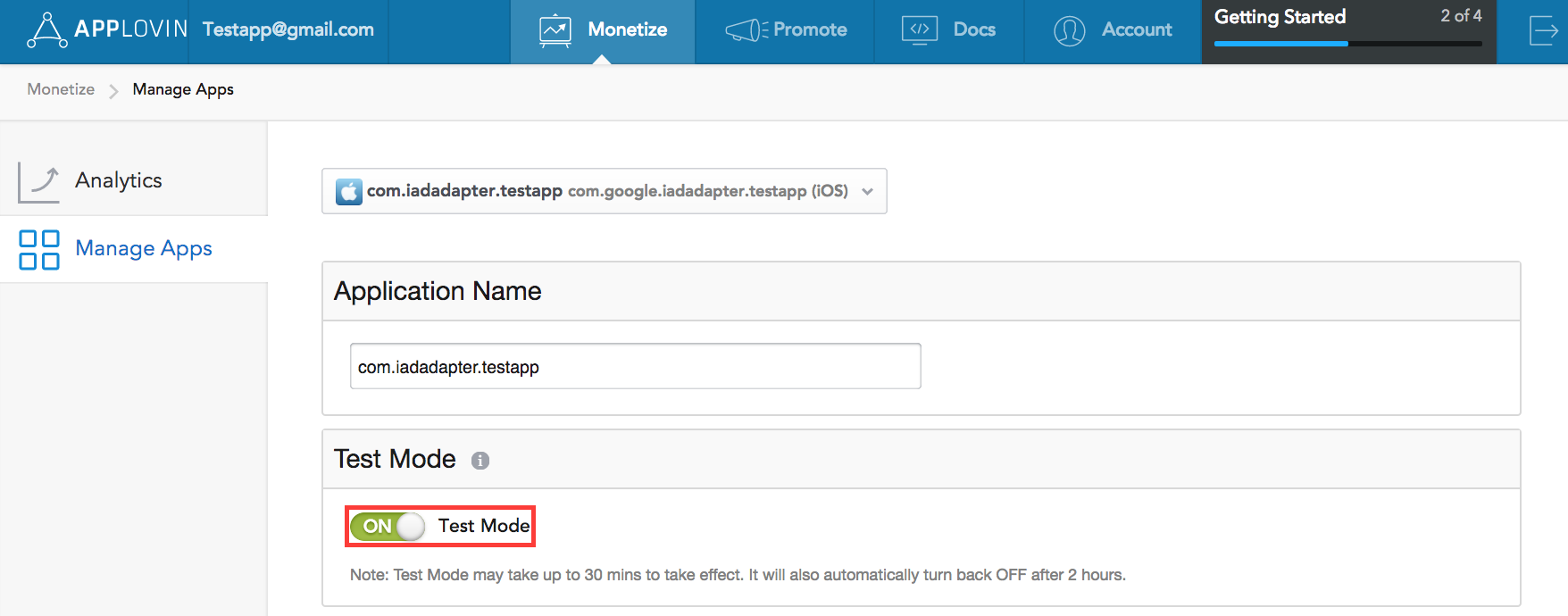
To enable test ads, go to the Manage Apps page by clicking on your app's name in the AppLovin dashboard and navigate to the Test Mode section. Toggle the Test Mode switch to ON.

Test Mode may take up to 30 mins to take effect. It will also automatically reset to OFF after two hours.
Forcing Mediation Network
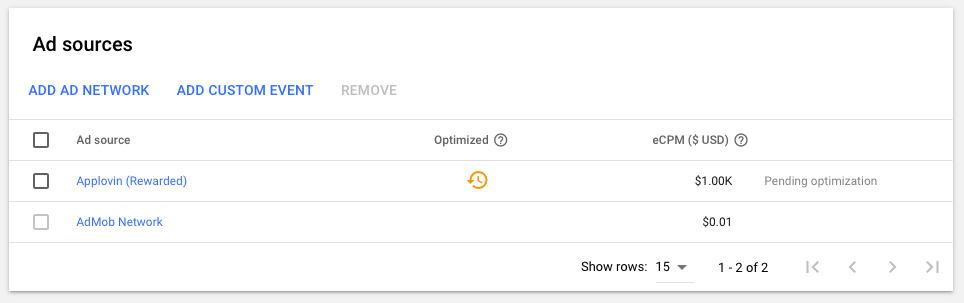
The easiest way we have found to force a mediation network during testing is to disable automatic optimisations and set the eCPM manually.
Doing this you can give the mediation network you are wanting to test a high eCPM value ( eg $1000) and all others (including AdMob) a very low eCPM (eg $0.01).

Optional steps
EU consent and GDPR
Under the Google EU User Consent Policy, you must ensure that certain disclosures are given to, and consents obtained from, users in the European Economic Area (EEA) regarding the use of device identifiers and personal data. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). When seeking consent, you must identify each ad network in your mediation chain that may collect, receive, or use personal data and provide information about each network's use. Google currently is unable to pass the user's consent choice to such networks automatically.
The section below shows you how to enable or disable personalized ads for AppLovin.
In SDK version 8.0.1, AppLovin added the setHasUserContent and setIsAgeRestrictedUser methods. The following sample code shows how to pass consent information to the AppLovin SDK. It is recommended that you call these methods prior to requesting ads via the Google Mobile Ads SDK.
AdMobAppLovin.service.setHasUserConsent( true );
Additionally, if the user is known to be in an age-restricted category, you can also set the below flag to true.
AdMobAppLovin.service.setIsAgeRestrictedUser( true );
Further information
See the Google AppLovin Mediation guide:
https://developers.google.com/admob/android/mediation/applovin